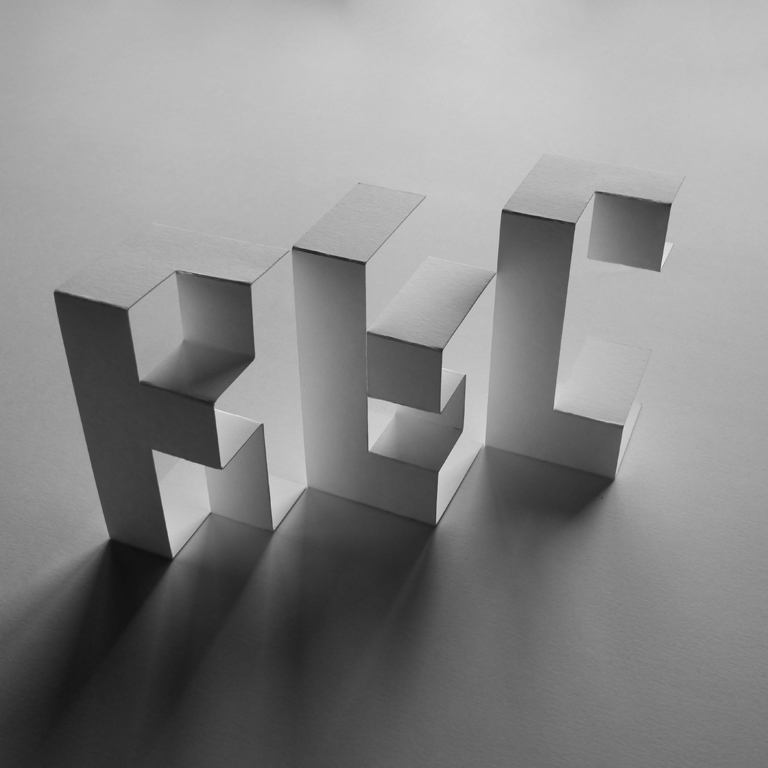
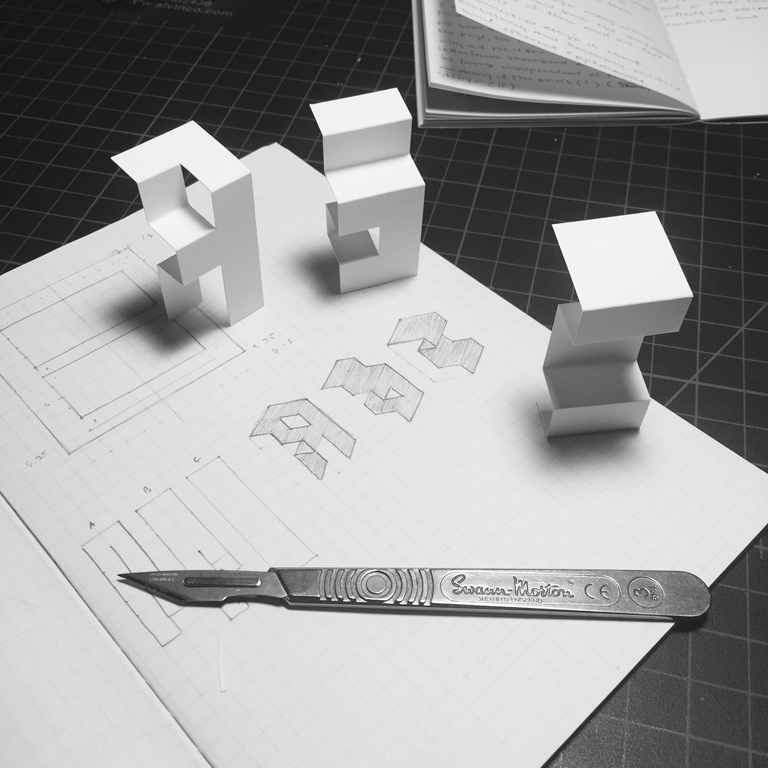
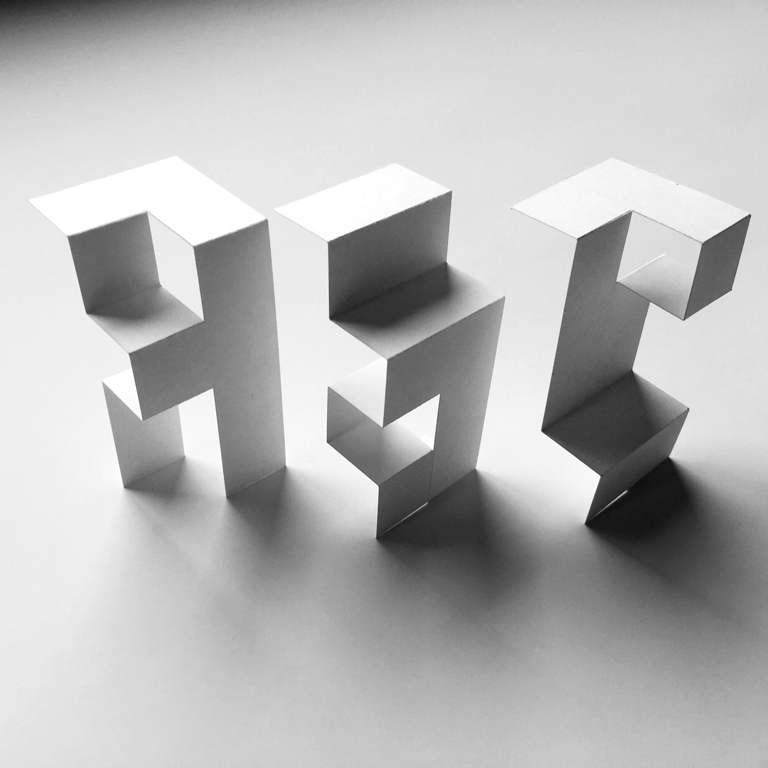
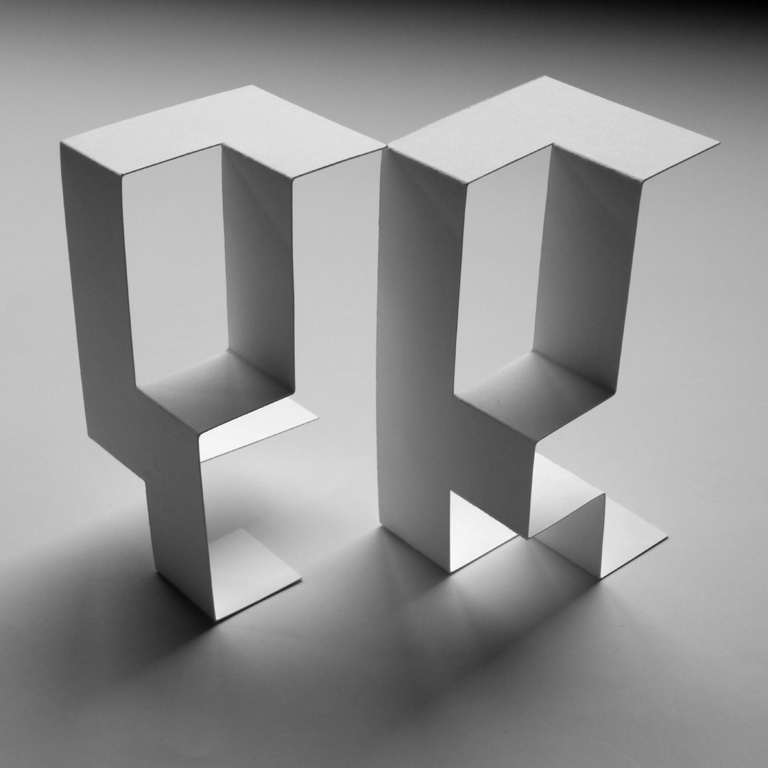
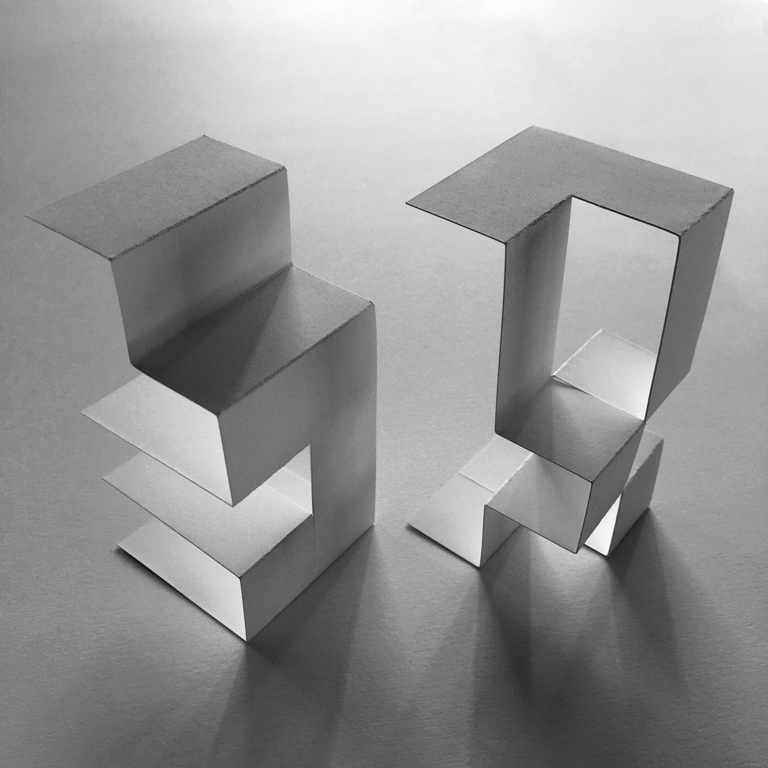
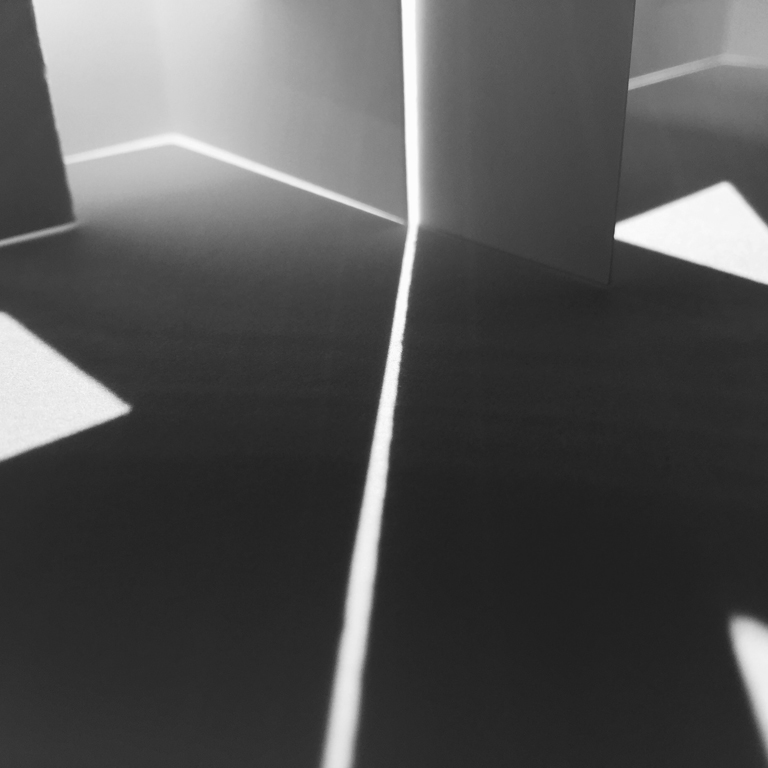
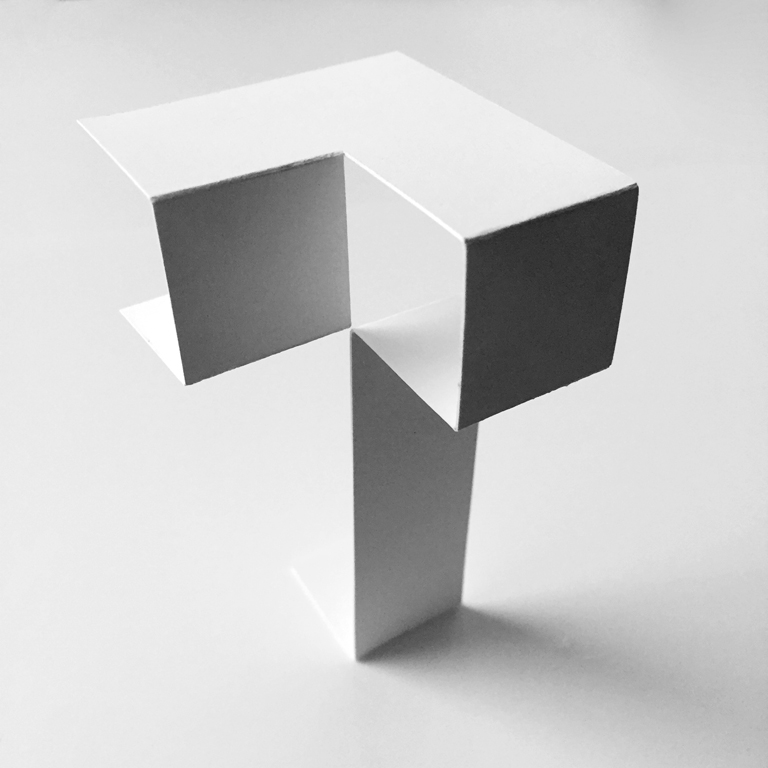
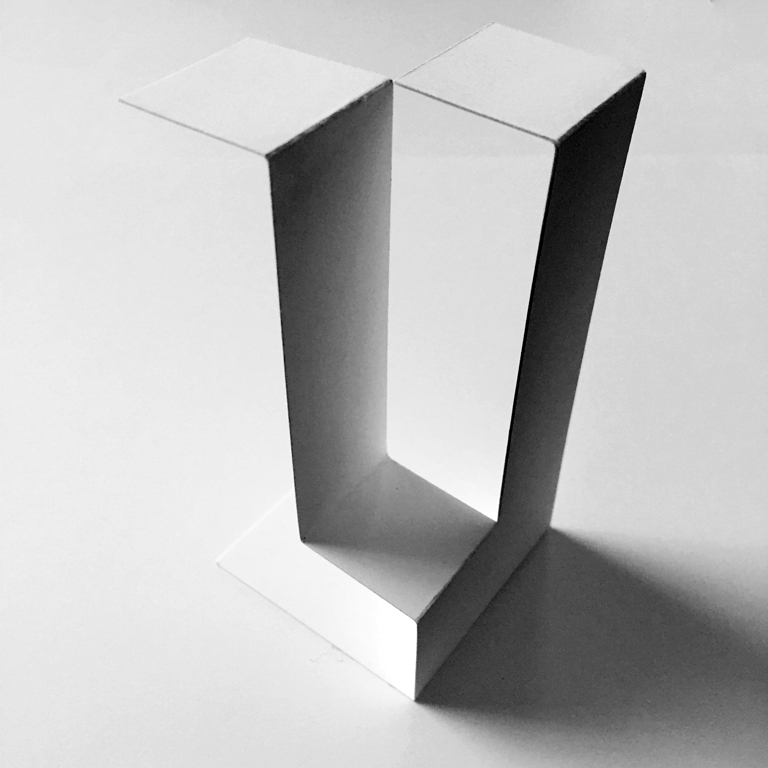
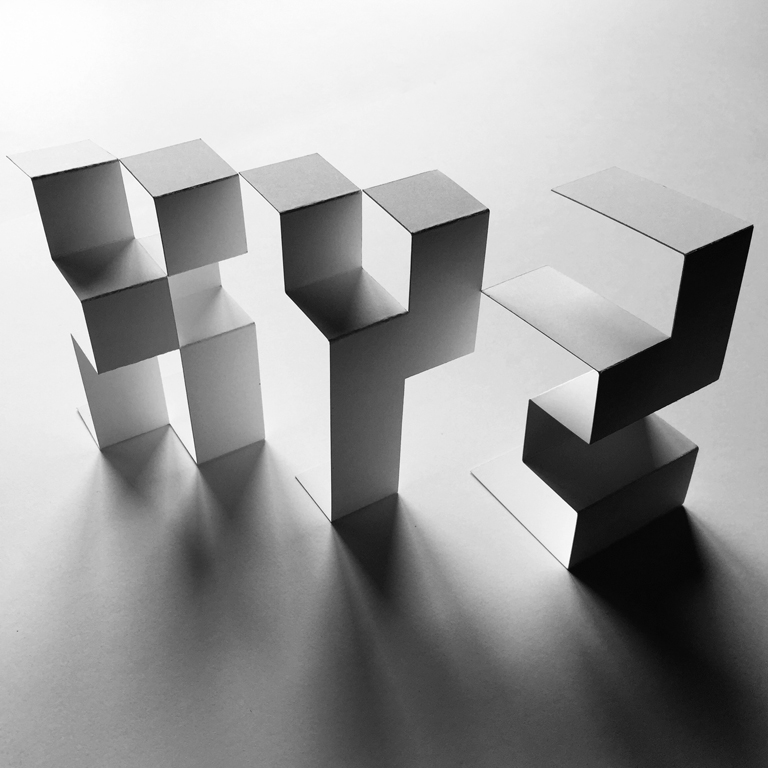
kast_proto2 (2017)
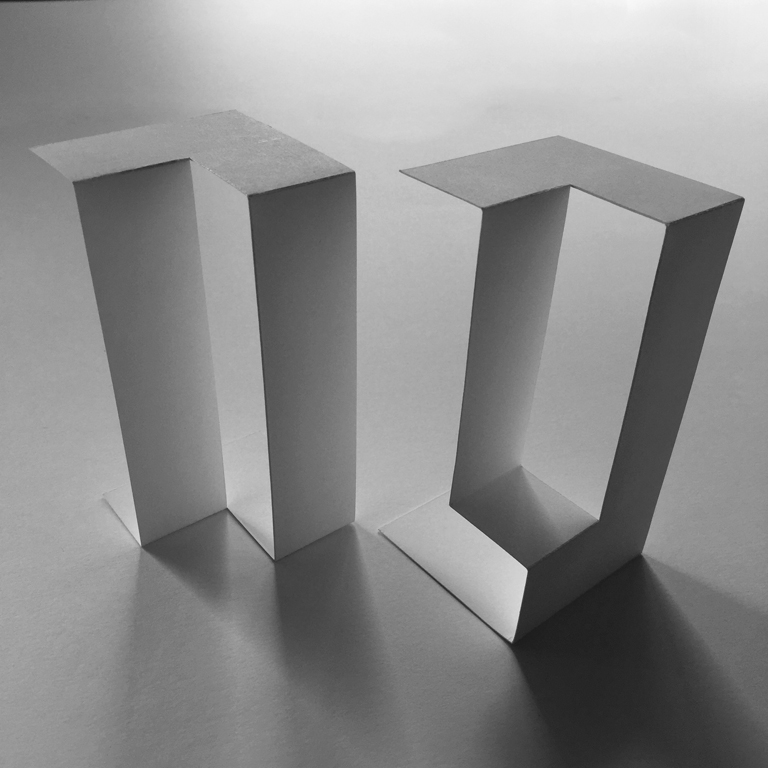
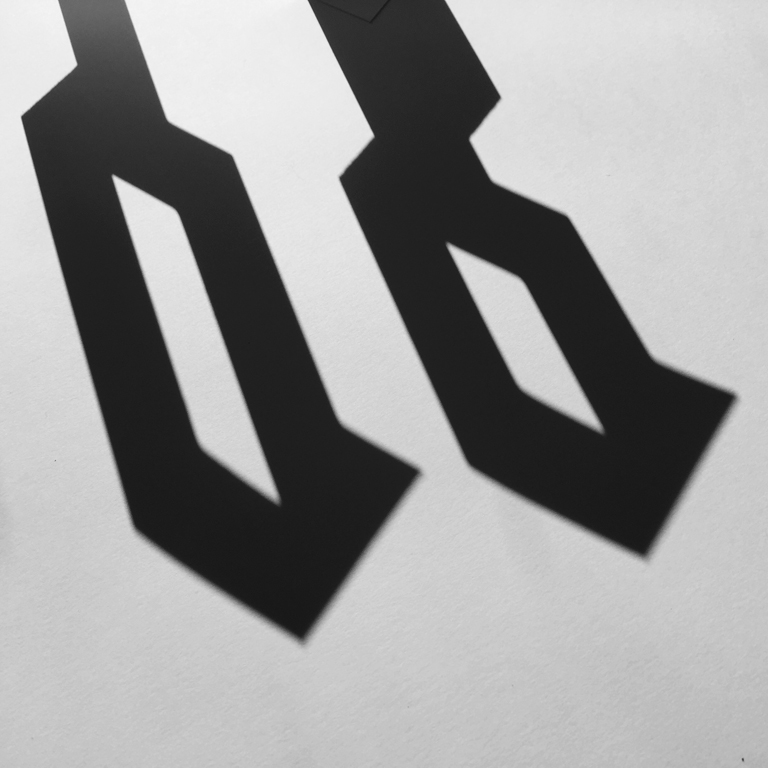
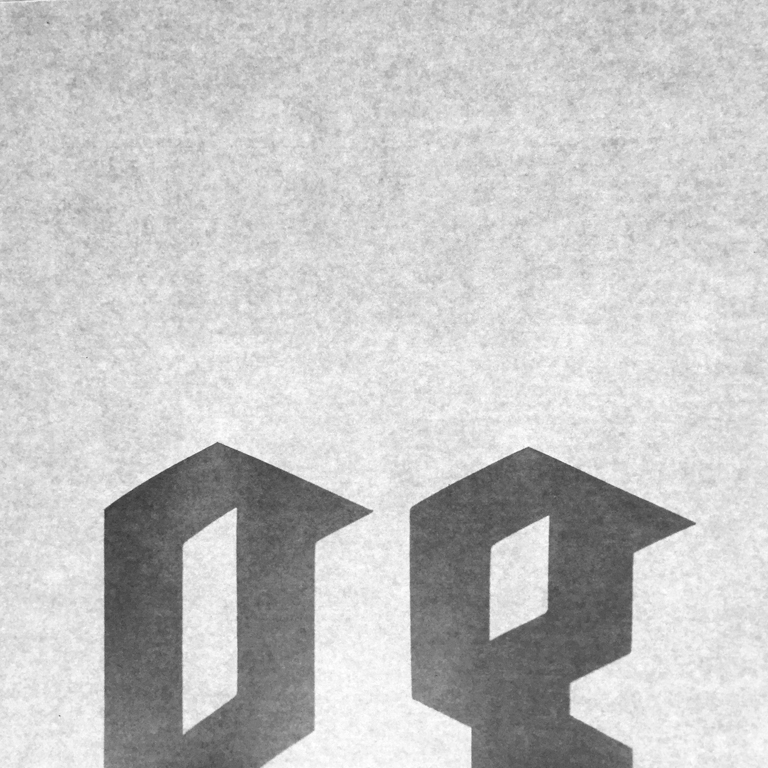
The second series of my modular typeface Kast in cut and folded card stock, freestanding, in two aspects (left and right). The series includes documentary photos and explorations of light and cast shadow, both with letters fully exposed and obscured with paper. The photos also capture my interest in the architectural qualities of these forms.